Добро пожаловать в мир 3D-технологий

3D-моделирование
Что такое 3D-моделирование. Программы для 3D-моделирования

3D-печать
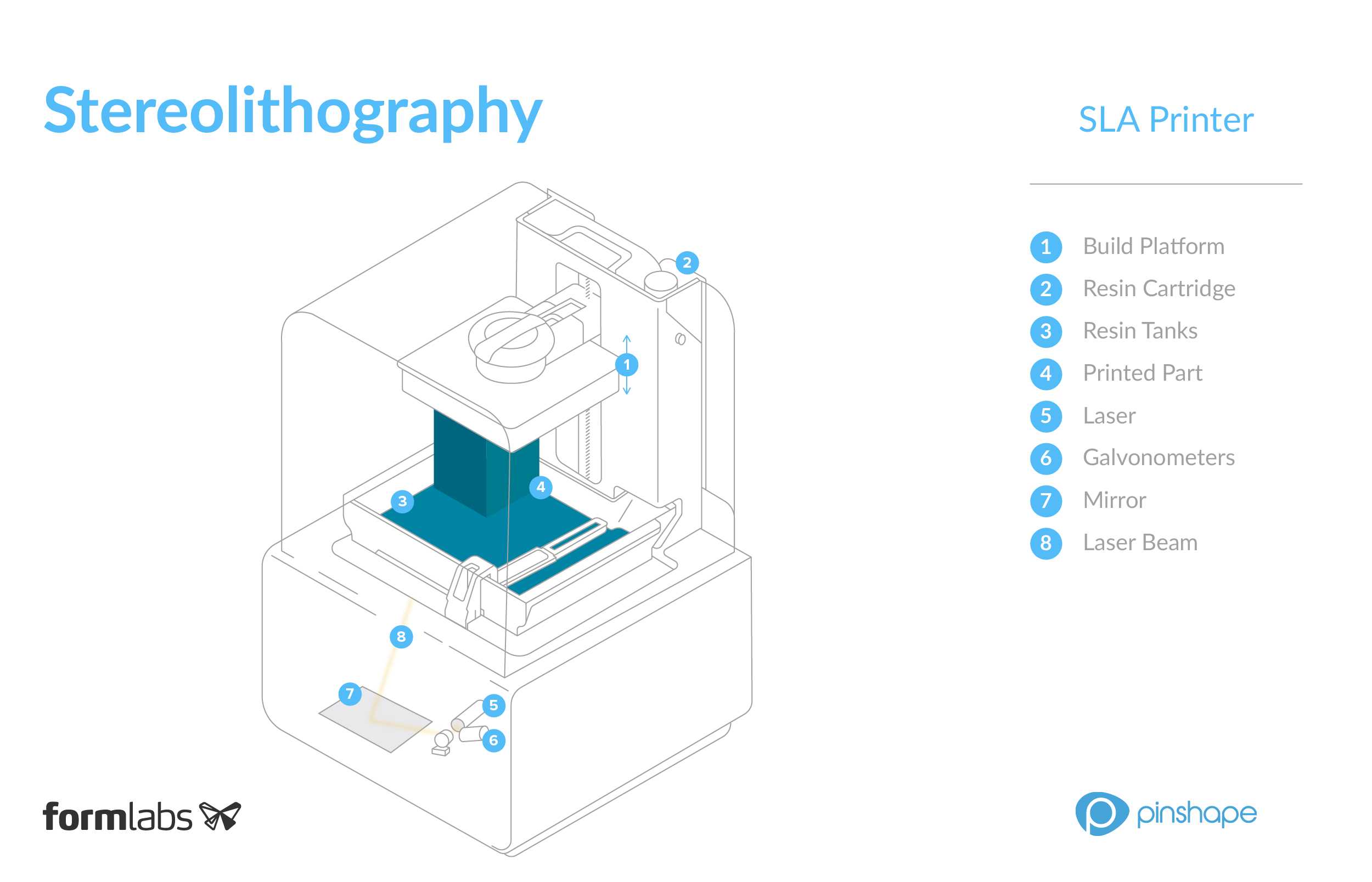
Технологии 3D-печати. Обзор материалов для печати. Разновидности и как выбрать 3D-принтеры
Для чего используется 3D-печать
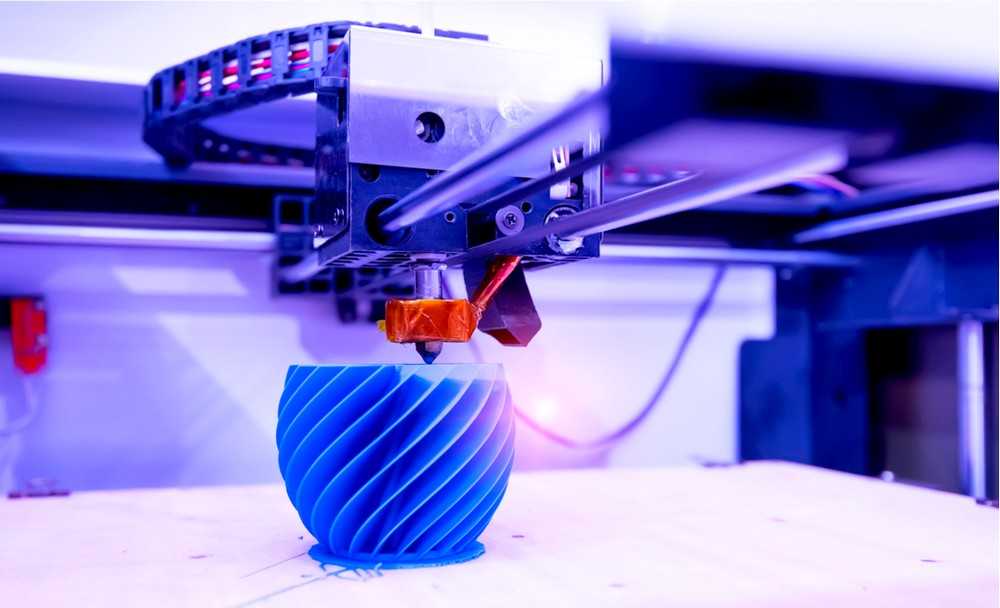
3D-печать позволяет любому желающему легко создавать предметы разной формы, даже у себя дома.
В отличие от громадных машин, установленных на заводах, современные настольные 3D-принтеры компактны, дешевы и достаточно просты, чтобы начать работать без серьезной подготовки.

![Лучшие 3d-принтеры для создания фигурок [руководство по 2020]](http://pvtest.ru/wp-content/uploads/3/2/9/32997d65c09817607c25284e7e5d6131.jpeg)